⌨ Wiki Szerkesztés
Mindenki számára lehetőség van új oldalakat létrehozni, a meglévőket szerkeszteni hiszen a FyreMC Wiki open source. Minden oldal alján a bal oldalt van egy
Szerkesztés GitHub-ongomb. GitHub profillal a böngésződben is szerkeszthetsz egy adott oldalt.
Ha bár mindenki hozzájárulhat a szerkesztéshez, nem ajánljuk mindenkinek. Kis informatikai tudással rendelkezned kell ahhoz, hogy könnyen megértsd a működését. Nem azt mondom, hogy nem lehet megtanulni viszont előnyben van az aki már használt Git-et, Node.js-t illetve szerkesztett Markdown azaz .md kiterjesztésű fájlokat!
Mi ennek a menete? Röviden egy "másolatot" (fork-ot) kell létrehoznod a projektből amit a saját számítogépeden szerkesztesz majd "kérelmezed" (pull request) azt, hogy a változtatásaid bekerüljenek az éles oldalba. Elsőre ez bonyolultnak hangozhat, de azért van ez az oldal, hogy ebben a folyamatban segítsen.
Milyen szerkesztéseket adhatok hozzá?
- Ha például elírási hibát találsz, azt javíthatod.
- Ha esetleg tartalmi hibát találsz, azt is kijavíthatod.
- Ha új tartalmat, leírást adnál hozzá egy oldalhoz.
- Tulajdonképpen bármilyen esetben, amikor úgy érzed, hogy valami hiányzik/nem jó.
Mi történik akkor ha trollkodást írok bele?
Röviden: semmi. A változtatásokat mielőtt kikerülne a rendes oldalra átnézzük, és csak akkor kerül ki ha
- tartalmilag megfelel
- nincsen benne semmi trollkodás
Milyen jutalmakat kapok, ha gyakori rendszereséggel hozzájárulok a FyreMC Wiki szerkesztéséhez?
Az, aki gyakori hozzájárulást tesz a FyreMC Wiki fejlődéséhez az helyet kap a Wiki Team csapatban. A csapat tagjai FyreCoin jutalomhoz juthatnak munkájukért cserébe.
Szeretnék szerkeszteni
Elsősorban, hogy elkezdhesd a szerkesztést telepítened kell pár programot.
Git- Verzió kezelő szoftver. LetöltésGitHub Desktop- A GitHub asztali verziókezelője. LetöltésSzövegszerkesztő- Valamilyen szövegszerkesztő programra lesz szükséged. Ajánljuk a Visual Studio Code-ot. LetöltésNode.js- Node.js Runtime. Ez szükséges a FyreMC Wiki futtatásához a számítógépeden. Letöltés
Ezek a programok feltelepítése után egy úgy nevezett "fork"-ot, avagy másolatot kell létrehoznod a FyreMC Wiki-ből. Szükséged lesz egy GitHub profilra is! Ha még nincs, akkor itt tudsz regisztrálni.
Fork létrehozása
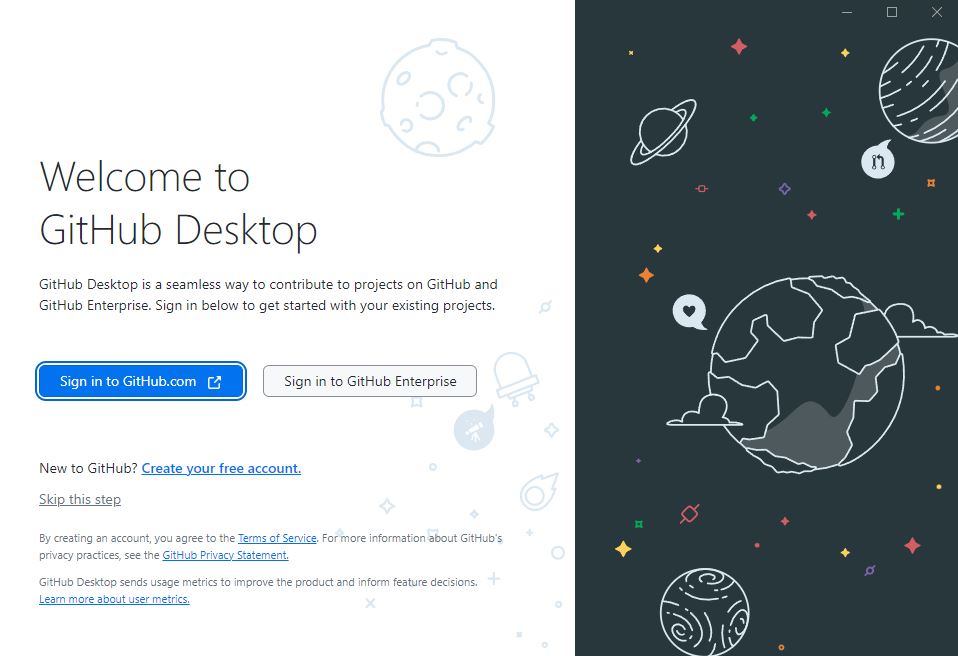
- Első GitHub Desktop indításkor be kell jelentkezned a GitHub profilodba.
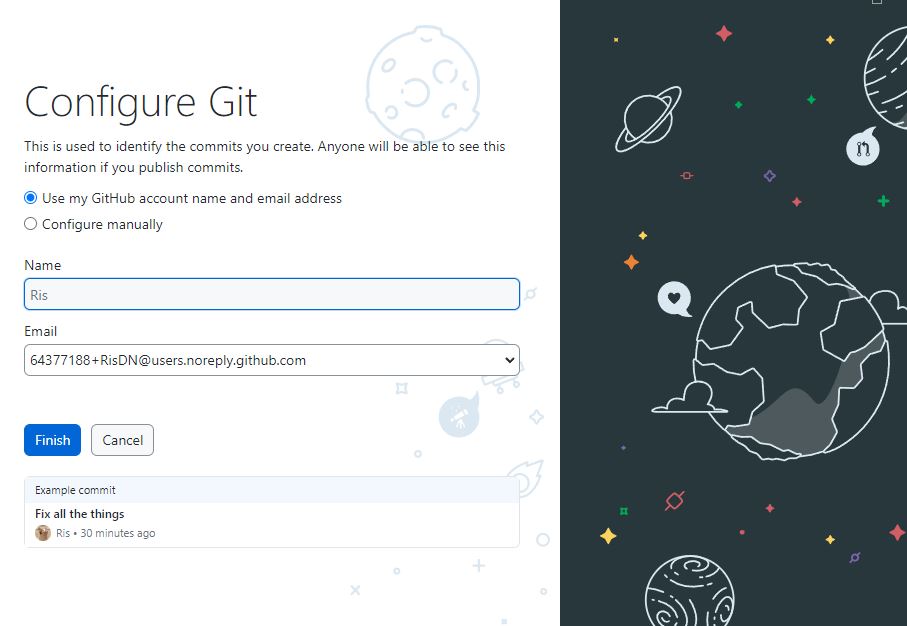
- Bejelentkezés után konfigurálnod kell a Gitet. Minden amit ajánl, az jó lesz. Kattintsuk a
Finishgombra. - A konfigurálás után ennek az oldalnak kell, hogy fogadjon.
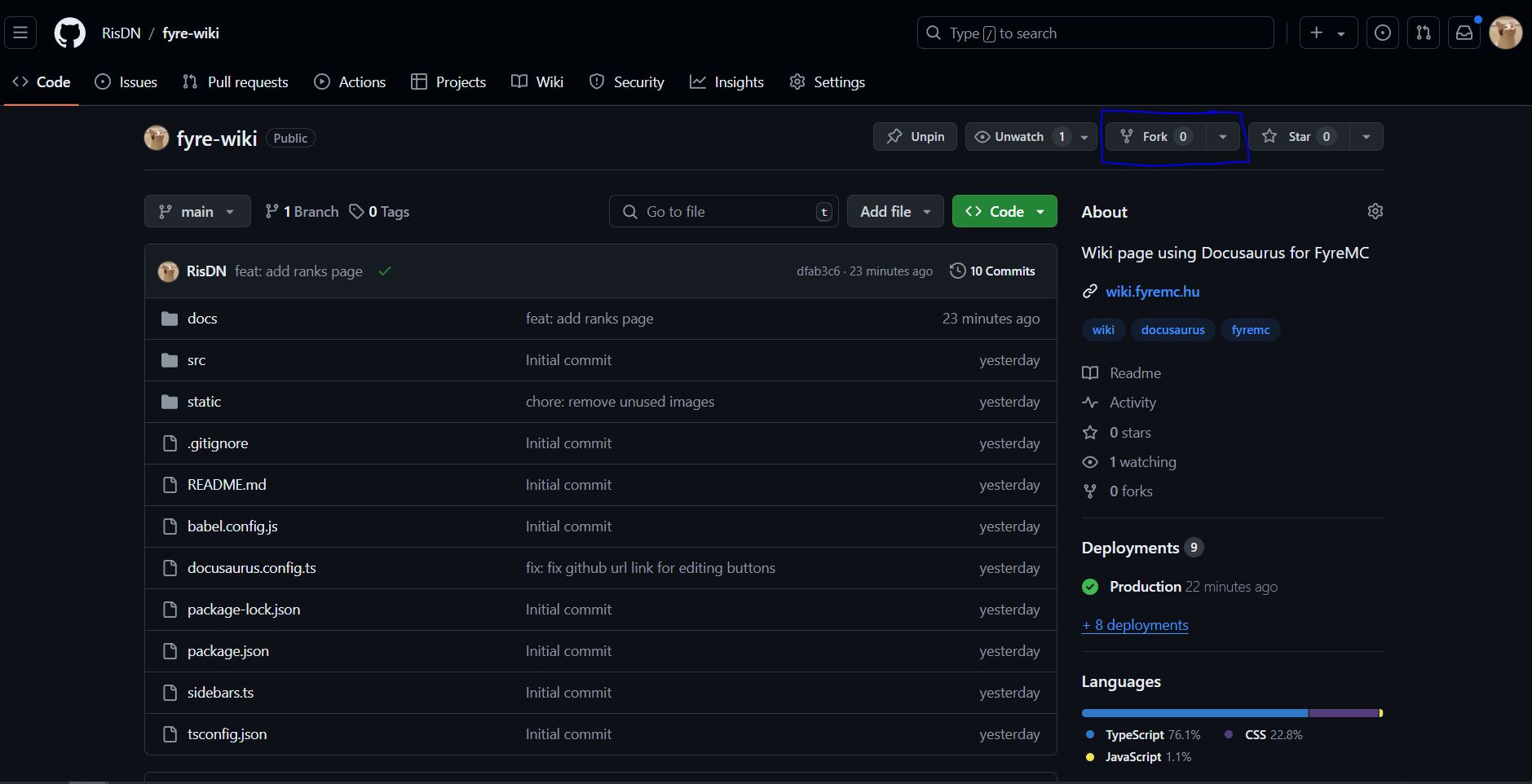
- Most egy kicsit menjünk vissza a GitHub webes felületére. Azon belül is a FyreMC Wiki repository-jába IDE kattintva. Ha bevagyunk jelentkezve az oldalon, akkor kattintsunk a
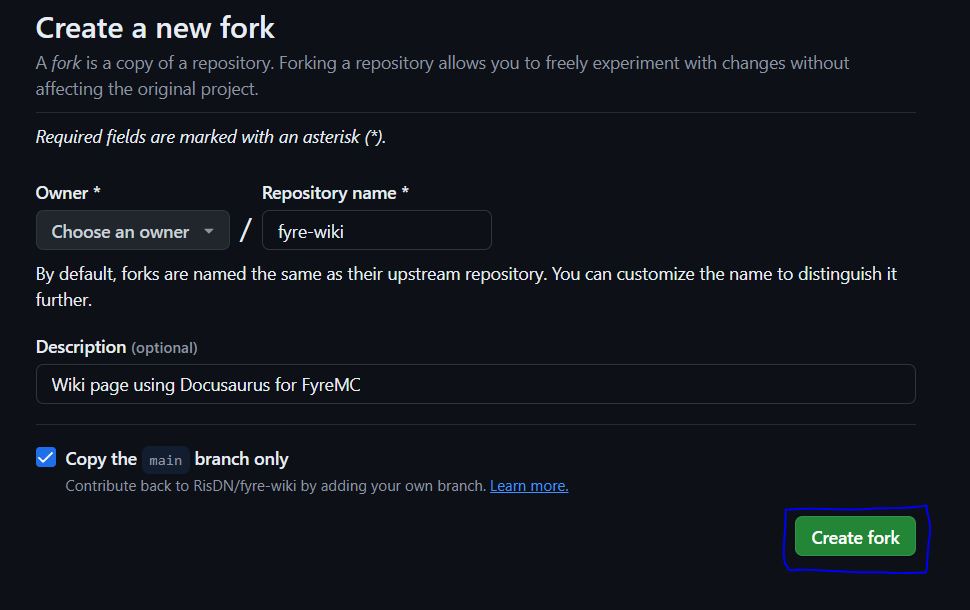
Forkgombra a jobb felső részen. - Az automatikusan beírt adatok jók lesznek nekünk. Kattintsunk a
Create Forkgombra.figyelemAz "Owner" mező a Te esetedben automatikusan a te GitHub profilod lesz. Nem kell megváltoztatnod!
Projekt elindítása, felkészülés a szerkesztésre
-
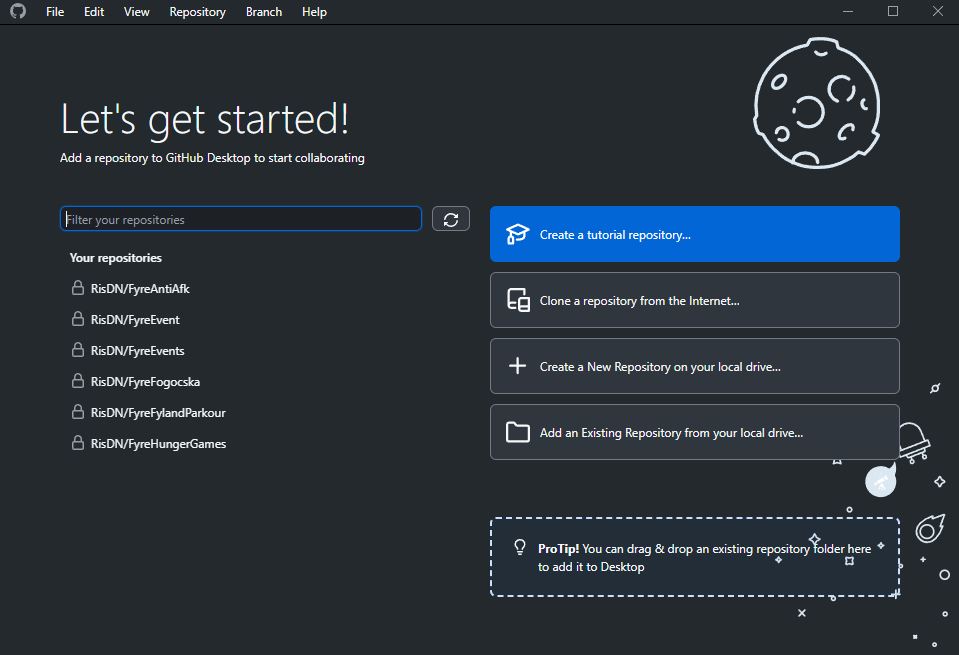
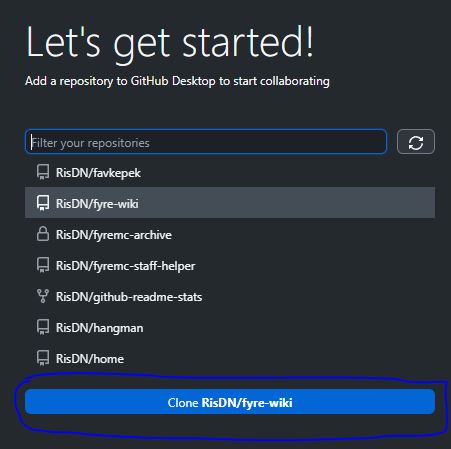
Most kicsit menjünk vissza a GitHub Desktop-ba hiszen a fork-ot amit előbb elkészítettünk le kell klónoznunk a gépünkre, hogy szerkeszteni tudjuk. Ha sikerült megcsinálnod a fork-ot, akkor a főoldalon már látnod kell a "Your Repositories" résznél azt, hogy
felhasználóneved/fyre-wiki. Kattints aClone felhasználóneved/fyre-wikigombra. Majd szintén aClonegombra. -
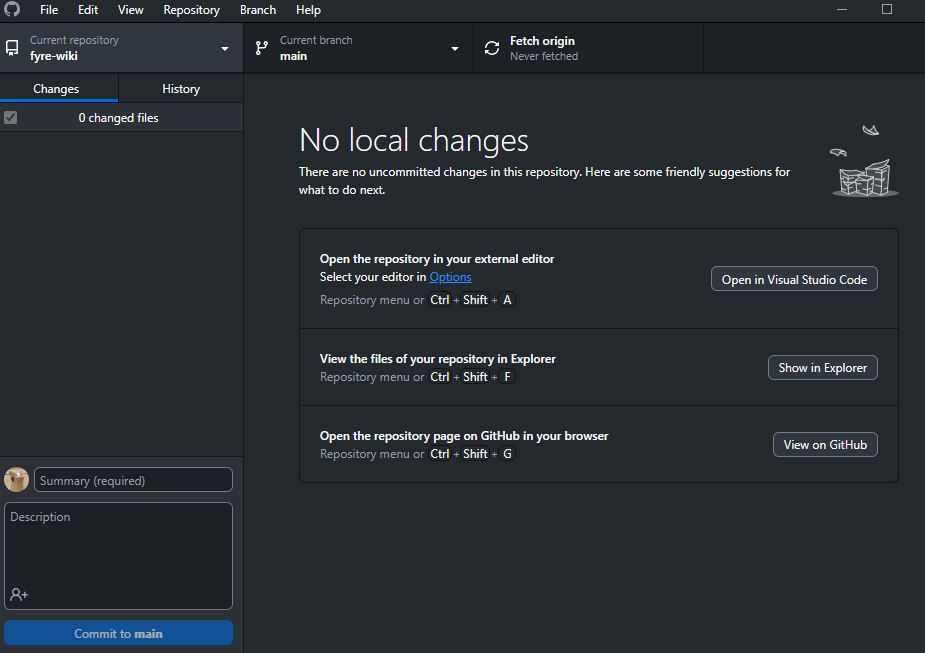
Ha az előzö lépésekben sikerrel jártál, akkor ennek az oldalnak kell, hogy fogadjon téged:
-
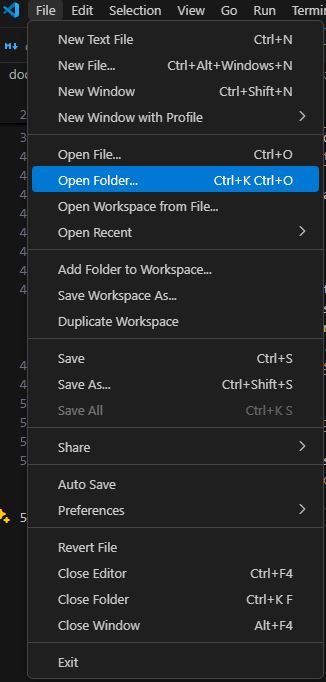
Most nyissuk meg a projektet Visual Studio Code-al. Indítsuk el a Visual Studio Code-ot majd a bal felső sarokban található
File -> Open Foldergombbal nyissuk meg azt a mappát, ahova korábban klónoztuk a projektet. -
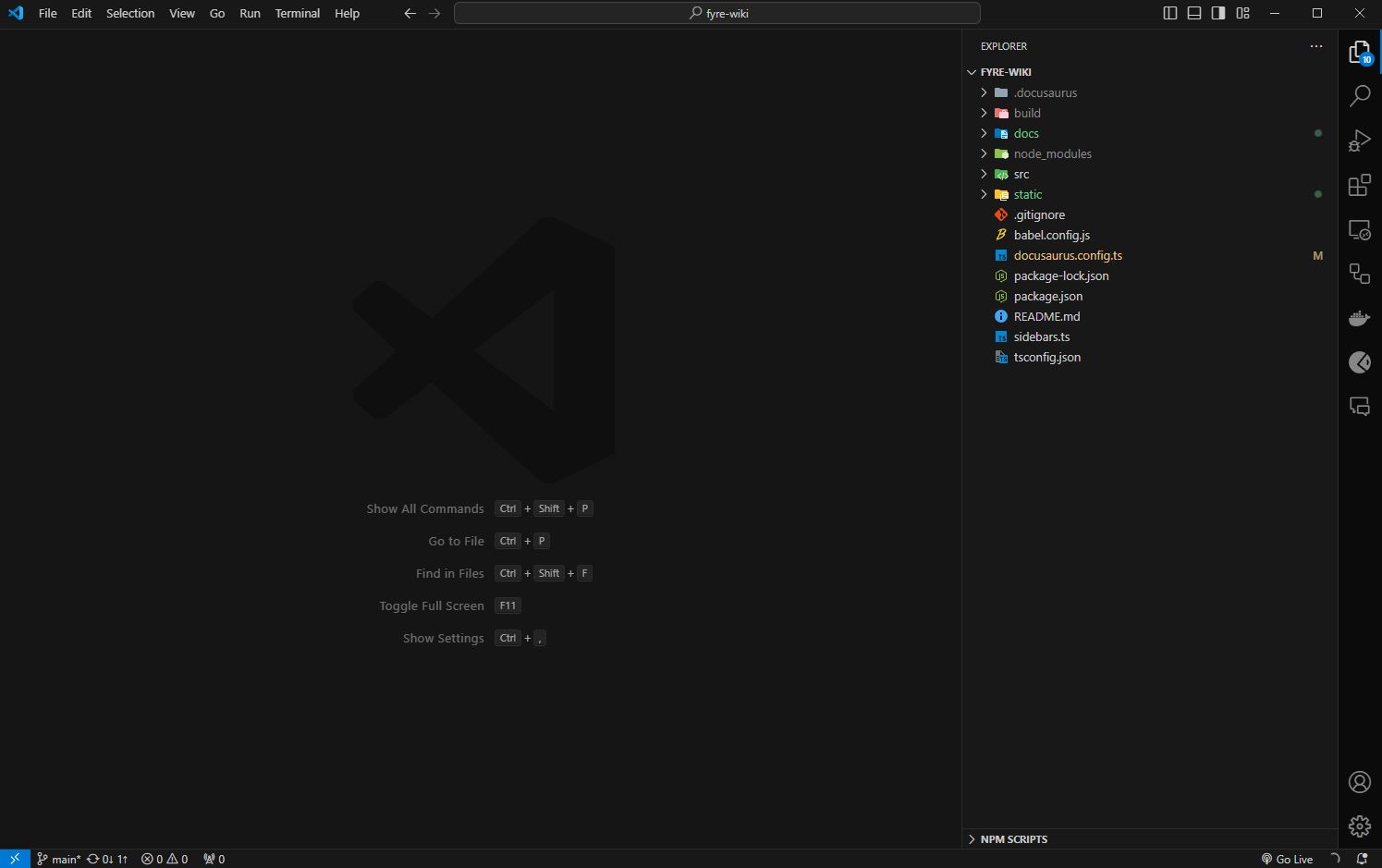
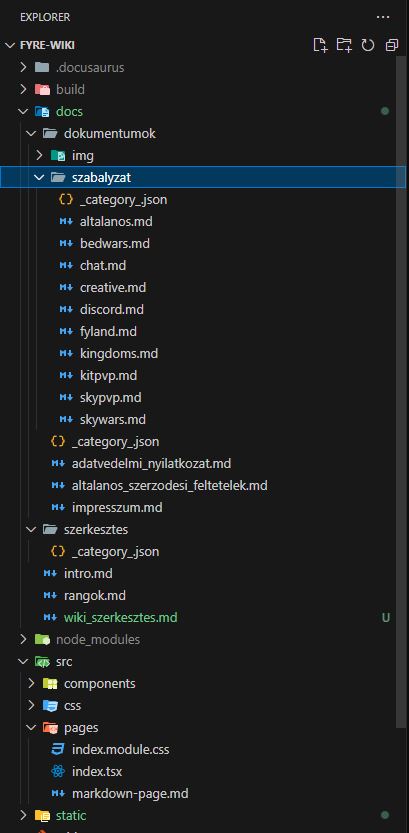
Itt keressük ki azt a mappát, ahova klónoztunk még a GitHub Desktop-ban és nyissuk meg azt. Ha mindent jól csináltunk, ezt kell, hogy lássuk:
-
Indítsuk el a projektet a saját gépünkön. A felső menüben válasszuk ki a
Terminal -> New Terminalgombot. Alul ilyenkor meg fog jelenni egy ablak, ami egy Windows Terminal. -
Ide gépeljük be egymás után a következő parancsokat:
npm install

npm start

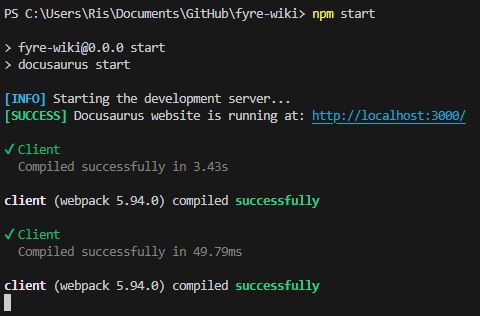
Mit is csináltunk most pontosan? Az első paranccsal letöltöttük a projektbe a szükséges úgynevezett "dependency"-ket. Ezek tulajdonképpen szükségesek ahhoz, hogy a projekt eltudjon indulni hisz ezeket a modulokat használja. A második paranccsal pedig elindítottuk magát a projektet a saját számítógépünkön.
Ha mindent jól csináltunk, akkor az npm start parancs lefuttatása után már meg is nyílt a böngészőnkben a projekt amit szerkeszthetünk.
Kicsit lentebb lesz szó arról, mi a teendő akkor, ha például egy másik alkalommal is szerkeszteni szeretnél.
Szerkesztés megkezdése
Ha minden sikerült a fenti lépésekből, fut a projekt a számítógépünkön akkor megkezdhetjük a tényleges szerkesztést. A Visual Studio Code-ban találhatjuk a projekt struktrújáját. Neked a legtöbb esetben csak is a .md kiterjesztésű fájlokhoz kell nyúlnod.

Szintaxis avagy a szerkesztési nyelv
A .md fájlok, azaz a Markdown fájlok olyan szöveges fájlok, amelyeket egyszerű szövegszerkesztőkkel lehet írni és olvasni, és amelyek speciális jelek (például #, *, -) segítségével jelzik a formázásokat, mint például a címsorokat, félkövér vagy dőlt betűket, listákat vagy linkeket.
Ha még sosem szerkesztettél Markdown fájlt akkor tekintsd meg ezt a linket: https://www.markdownguide.org/basic-syntax/ . Ez az oldal nagy segítség azok számára, akik még most kezdik a szerkesztést. Itt elsajátíthatod az alapvető szintaxis használatát, például hogyan hozz létre címsorokat, listákat, linkeket, vagy hogyan formázd a szöveget különféle módokon, mint például félkövér vagy dőlt betűkkel.
Szerkesztettem, hogyan kerülhetnek be a változtatásaim?
-
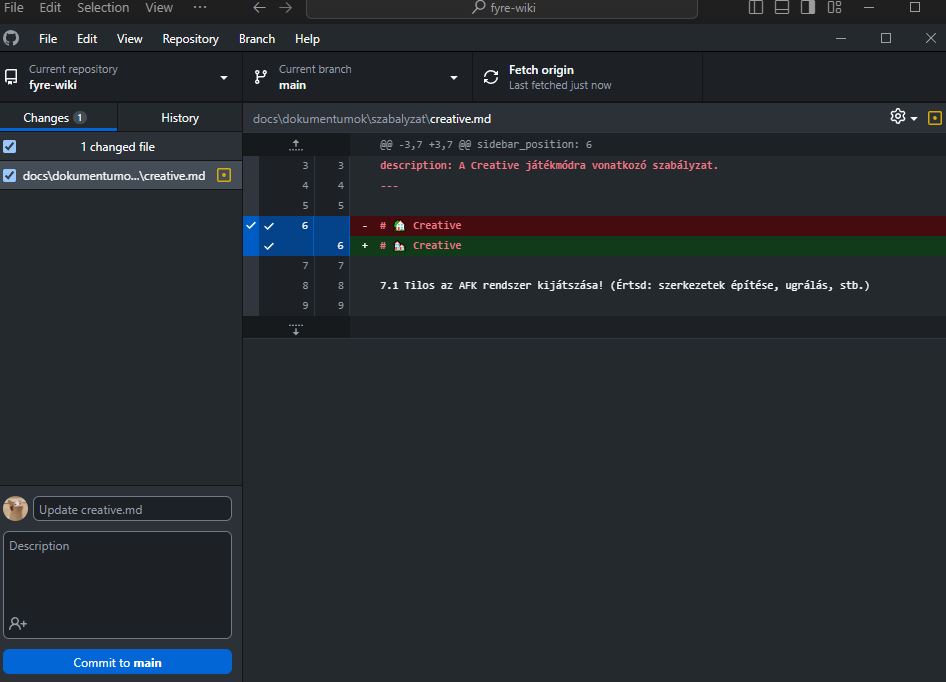
Ha szerkesztettél valamit, akkor a GitHub Desktop applikációban láthatod, hogy pontosan melyik fájlt és mit. Itt például a szabályzaton belül a
creative.mdfájlban az első címsort szerkesztettem úgy, hogy egy másik emoji legyen a Creative szó előtt.tanácsPiros sor = régi vagy törölt sor
Zöld sor = új sor -
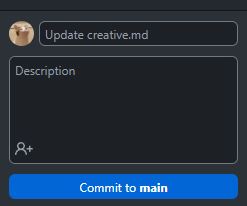
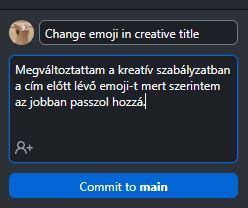
Ha minden szerkesztésedet rendben találod, akkor a bal alsó sarokban egy úgynevezett "commit" nevet kell adnod a változtatásaidnak. Ezt lehetőleg angolul tedd!. 1 rövid mondatban írd le, hogy mit változtattál. Például a mi Creative emoji-s esetünkben ez lehet
Change emoji in creative titleazaz "Emoji változtatása a Kreatív címben". Ha nem fér bele egy mondatba, akkor használhatod a Description azaz a leírás szövegdobozt is.Ezek után kattintsunk a
Commit to maingombra. -
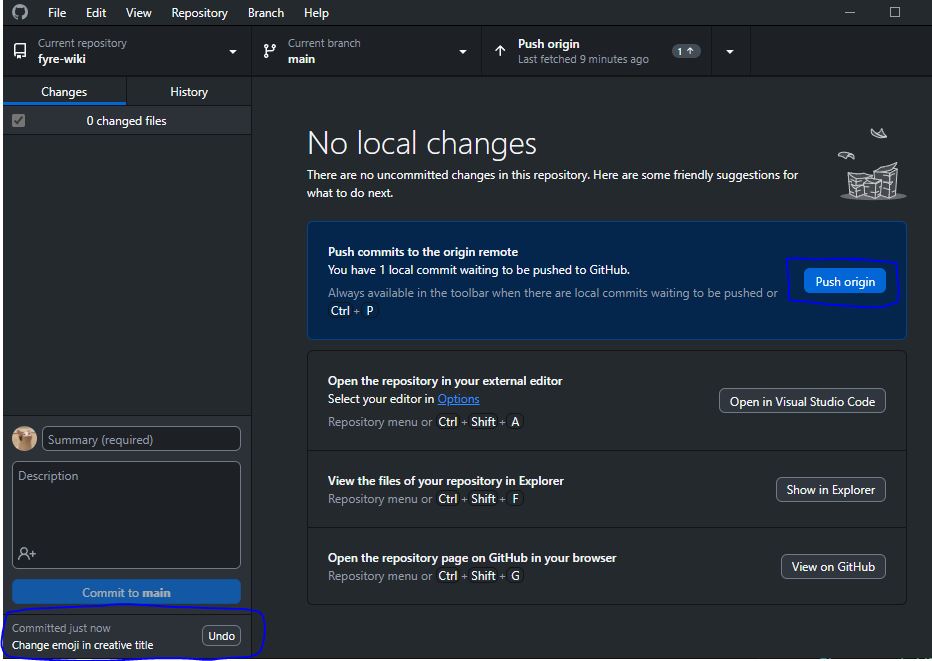
Ha sikerült a commit-olás akkor töltsd fel a változtatásaidat a
Pushgomb megnyomásával.vigyázatFontos, hogy ilyenkor még nem kérvényezted azt, hogy átnézzük a változtatásaidat, csupán csak a saját másolatodat szerkesztetted, viszont az már GitHub-on van.
-
Utolsó lépésként kérvényezned kell, hogy a változtatásaid felkerüljenek az éles oldalra.
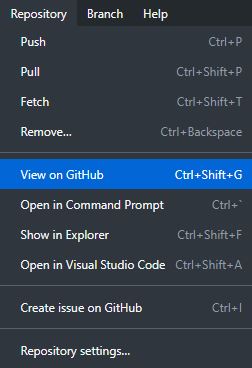
Nyisd meg a repository-dat (másolatodat) a böngészőben a GitHub Desktop-ból a
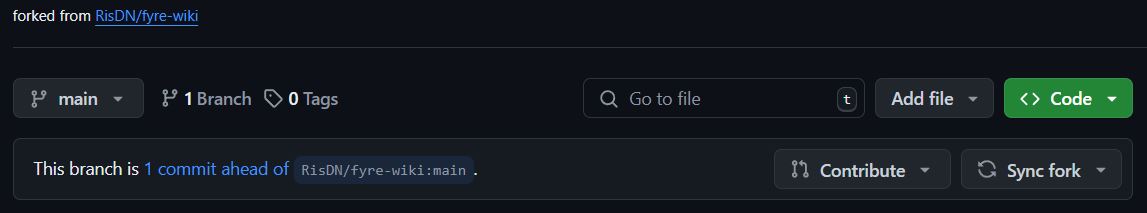
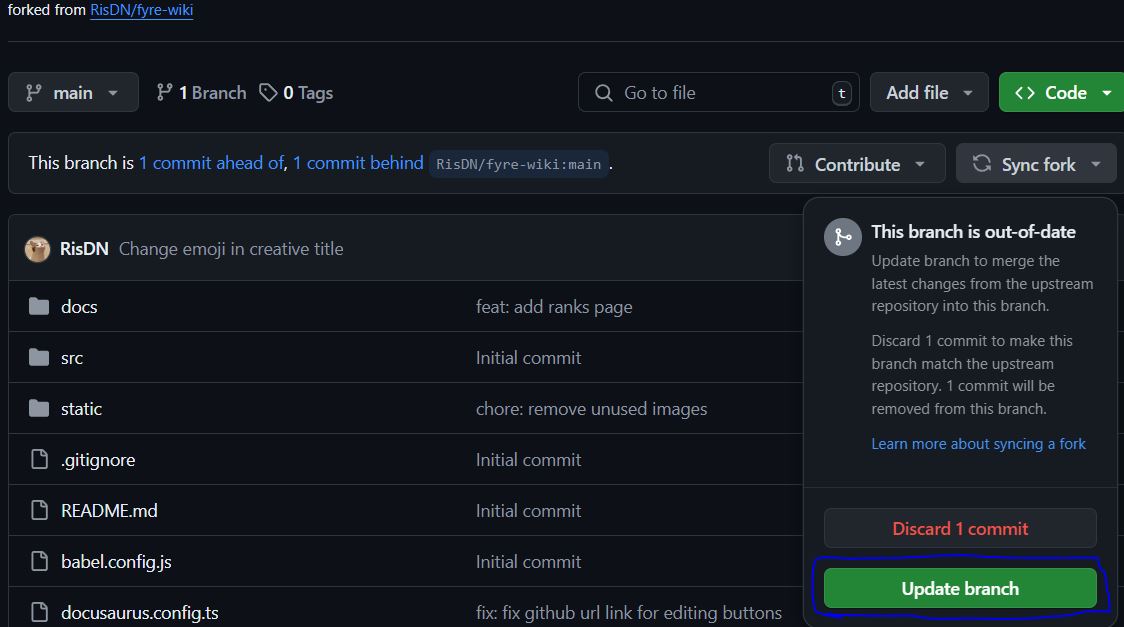
Repository -> View on GitHubgombra kattintva.Ilyenkor látni fogod, hogy hány commit-tal tér el az éles verzió a tiédtől:
Ezután navigálj a
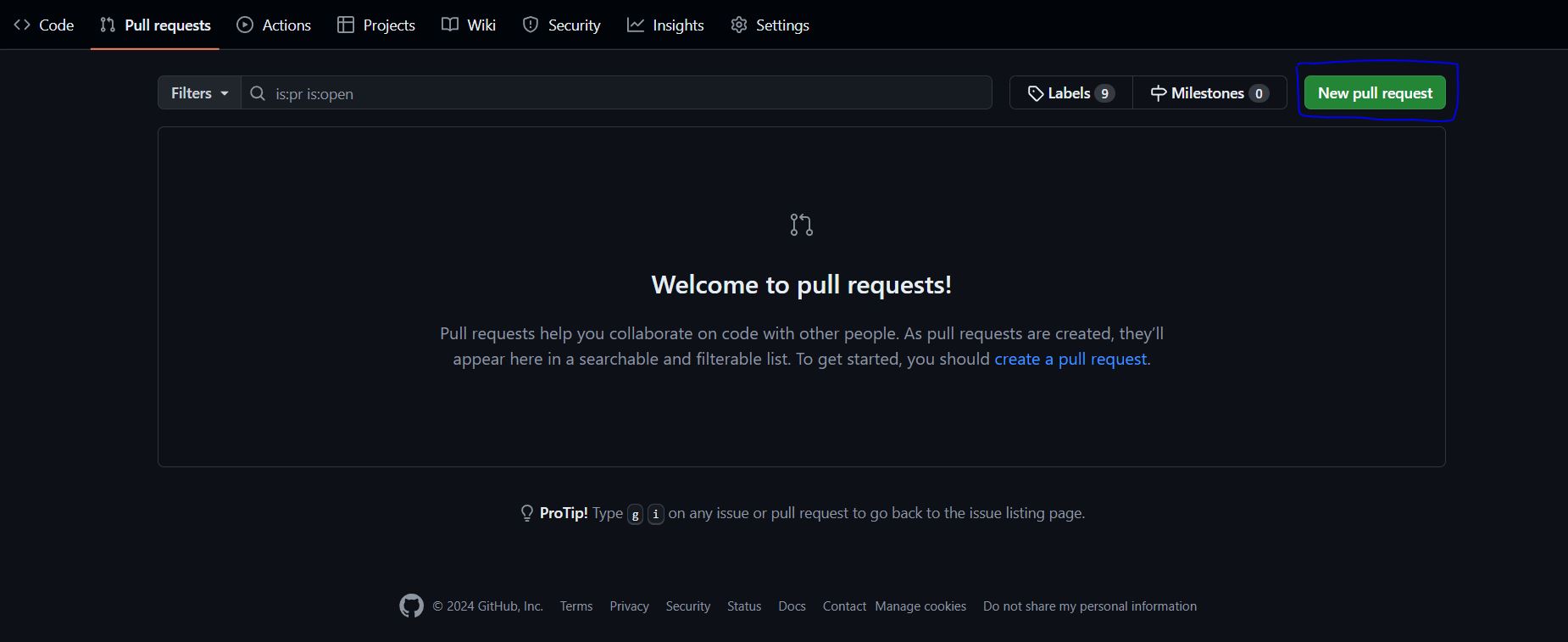
Pull Requestoldalra majd kattints aNew Pull Requestgombra.Ilyenkor látni fogod azokat a commit-okat amiket szeretnél, hogy bekerüljenek az élesbe. Kattints a
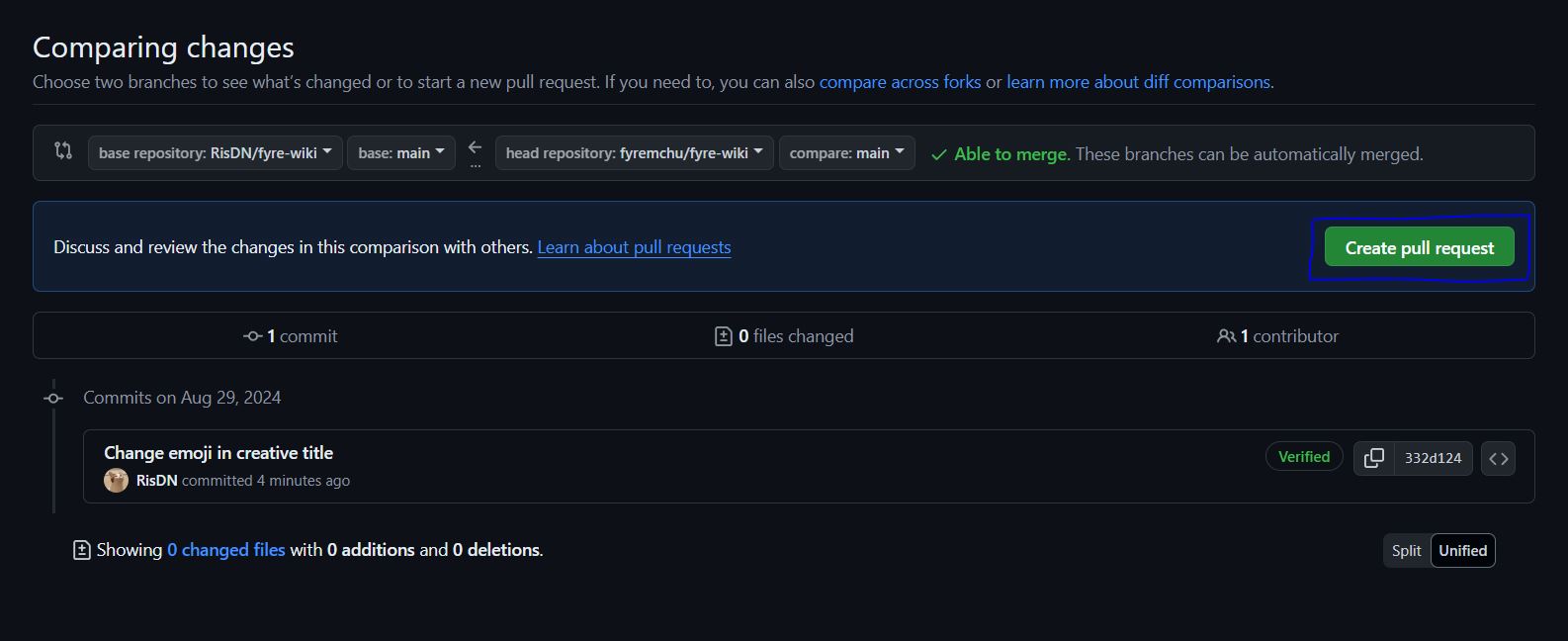
Create Pull Requestgombra.Itt el kell nevezned a Pull Request-edet. Ha egy commitod van, akkor automatikusan az lesz a neve ami az az 1 commité. Ha ez megvan, kattintsunk a
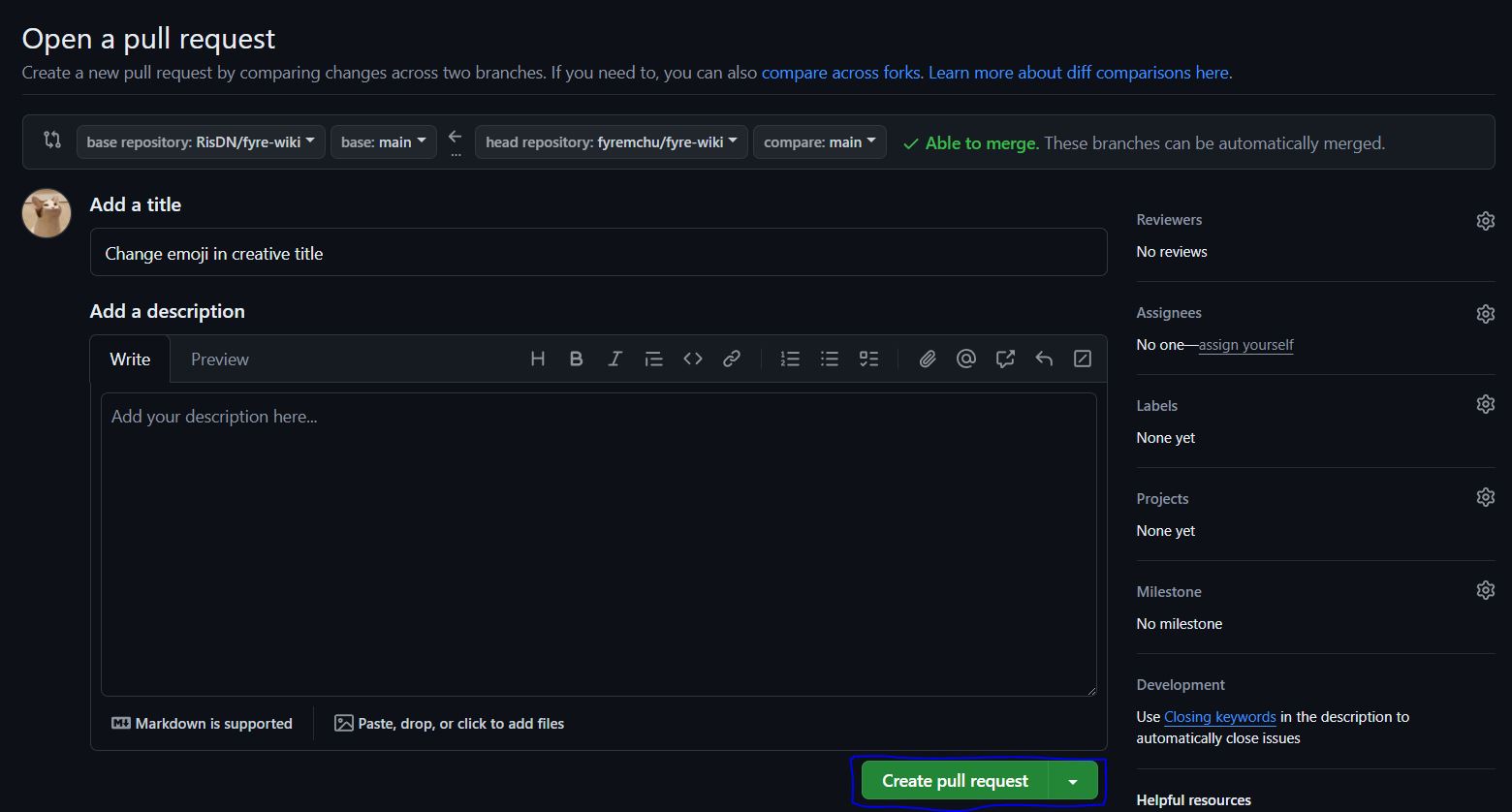
Create pull requestgombra és készen is vagyunk.
Mit kell csinálnom akkor, ha más alkalommal is szeretnék szerkeszteni?
Nem kell minden lépést ilyenkor újra csinálnod.
Első lépésben hozd szinkronba a te repository-dat az élessel:

Ezután csak nyisd meg a mappát ahol a klón van, nyiss egy terminál-t és írd be az npm start parancsot, hogy elinduljon a projekt a gépeden.
A változtatásaidat a fent említett módon tudod kérvényezni, hogy bekerüljön. (Commit majd Pull Request).
Fontos! Minden alkalommal, amikor nekiállsz szerkeszteni valamit fontos, hogy előtte szinkronba hozd a fent lévőt a te másolatoddal. Erre azért van szükség, hogy már az élesbe került változtatásokat ne írd felül. Az ilyet tartalmazó Pull Request-ek nem fognak bekerülni.